| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- jsp
- Binding
- 네비게이터
- 오라클
- jQuery
- Ajax
- 스프링
- 비밀번호찾기
- 백엔드
- c programming
- 웹개발
- 웹페이지
- 회원가입
- 제이쿼리
- dbms
- 웹서비스
- javascript
- 서블릿
- 프레임워크
- spring
- 풀스택
- css3
- html5
- 마이바티스
- MVC
- 프론트엔드
- mybatis
- Linked List
- 로그인
- 미로 생성 알고리즘
- Today
- Total
Programmer's Progress
에브리타임 웹서비스 구현 - 2 본문
이전에는 에브리타임 웹 서비스의 메인 페이지만 구현했었다면 이번에는 로그인 및 회원가입 페이지를 구현했다.
물론 아직 JSP를 배우지 않았기 때문에 순수하게 HTML, CSS, JS만 사용하여 웹 문서를 작성했다.
따라서 로그인 버튼이나 회원가입 버튼을 클릭하면 그에 해당하는 HTML 문서를 요청하도록 처리했다.






아직 로그인을 유지하는 방법에 대해서는 공부하지 않았다. 데이터 통신 강의에서 배운 내용으로는, 아마 쿠키나 세션이라는 요소를 이용해서 로그인 정보를 유지할 것으로 예상하는데, 쿠키는 그 크기에 한계가 있고, 또 보안상으로 좋지 않아 크게 보안이 중요하지 않은 장바구니에 활용할 것 같다.
세션방식이라면 서버에 그 정보를 담아두기 때문에 보안 관점에서는 좋겠지만, 서버의 부담이 커질 수 있으리라 예상한다. 어찌 되었든 크게 두 가지 방식으로 로그인 정보를 유지하지 않을까 싶다.
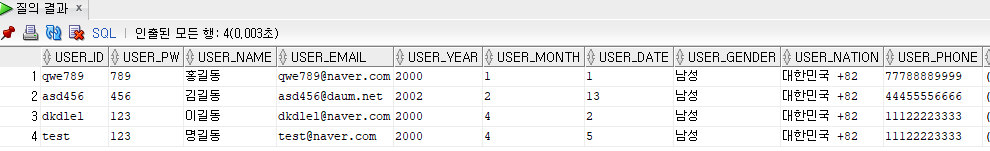
여하튼 웹페이지의 외관부터, 동작, DB 연동을 이용한 로그인 등등... 처음부터 끝까지 혼자 설계해보니 이게 여간 쉬운 일이 아니라는 것을 깨달았다. 일단 CSS 미디어 쿼리를 적용하는 데에도 많은 시간이 소요되었고, 서블릿을 설계할 때에도 마찬가지였다. 1인 개발은 역시 무리가 있는 것 같다.
방학 때 열심히 공부해서, 다음 방학 때부터는 부디 다른 사람들과 협업하여 프로젝트를 진행할 수 있었으면 좋겠다.
'Servlet + JSP > Project' 카테고리의 다른 글
| 에브리타임 웹서비스 구현 - 3 (0) | 2021.07.12 |
|---|---|
| 에브리타임 웹서비스 구현 - 1 (0) | 2021.06.27 |


