| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백엔드
- 풀스택
- 마이바티스
- 로그인
- Binding
- 미로 생성 알고리즘
- 웹페이지
- 비밀번호찾기
- 프론트엔드
- 웹서비스
- 스프링
- 제이쿼리
- css3
- dbms
- 회원가입
- MVC
- 서블릿
- jsp
- Ajax
- 프레임워크
- javascript
- c programming
- jQuery
- 웹개발
- 네비게이터
- 오라클
- html5
- mybatis
- Linked List
- spring
- Today
- Total
Programmer's Progress
풀페이지 플러그인 개발 및 코로나 정보 웹 서비스에 적용하기 본문

해당 웹 서비스는 풀페이지 플러그인이 제대로 적용 되는지 테스트하고자 개발한 것으로
그에따른 DB를 설계하거나, 직접 질의하여 데이터를 얻는 것이아닌 공공 API를 이용했다.
따라서, 실질적으로는 프론트엔드 개발 프로젝트고, 이미 설계된 API를 호출하여 사용할뿐이다.
당연히 비동기식 AJAX 호출을 사용했다.



아래의 링크에서 직접 사용해 볼 수 있다.
COVID-19 같이 극복해요!
COVID-19 때문에 속이 답답하신가요? COVID-19에 대한 모든 정보 그리고, 지친 마음도 속 시원하게 풀어드립니다.
jrw9215.dothome.co.kr
해당 웹 서비스는 직접 제작한 코로나 정보 제공 웹 서비스다. PC는 마우스로, 모바일에서는 드래그로 화면을
위, 아래, 왼쪽, 오른쪽으로 움직이며 한번에 한 화면단위로 화면이 전환되도록 만든 웹 서비스다.
비록, 직접 개발한 풀페이지 플러그인을 적용하면 이러한 서비스가 가능하다는 것을 보이기 위해
간단한 기능만을 제공하지만, 그래도 확진현황, 예방접종, 선별진료 등의 실용적인 정보를 제공한다.
물론, 공공기관에서 제공하는 오픈 API를 사용했기때문에, 직접 데이터베이스를 구축하거나, 데이터베이스에 질의하여
데이터를 얻고, 이를 가공해서 웹서비스에서 보여주는 것은 아니다. 직접 이러한 것들을 구현하려면 먼저
데이터가 있어야 하고, 이 데이터를 데이터베이스로 만들었을때 이를 호스팅해줄 수 있는 서버가 있어야할 것이다.
물론 데이터만 매일 제공이 된다면, 로컬내에서는 충분히 구현할 수 있겠지만...
다음의 링크는 깃허브에 업로드한 소스코드다.
GitHub - Blanc-et-noir/COVID-19-INFO
Contribute to Blanc-et-noir/COVID-19-INFO development by creating an account on GitHub.
github.com
아쉽게도 선별진료가 가능한 기관 및 장소에 대해서는 데이터베이스의 형태가 아닌 엑셀파일의 형태로
오픈 API가 제공되었다. 이는 실시간으로 데이터가 갱신되는 것이 아니라는 의미다...

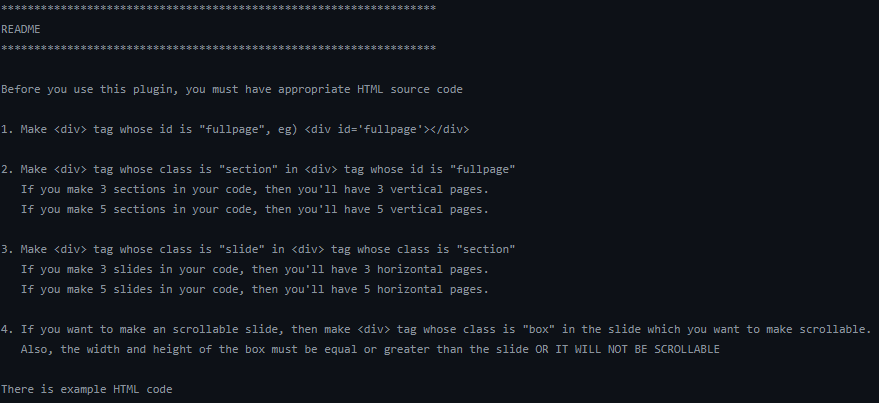
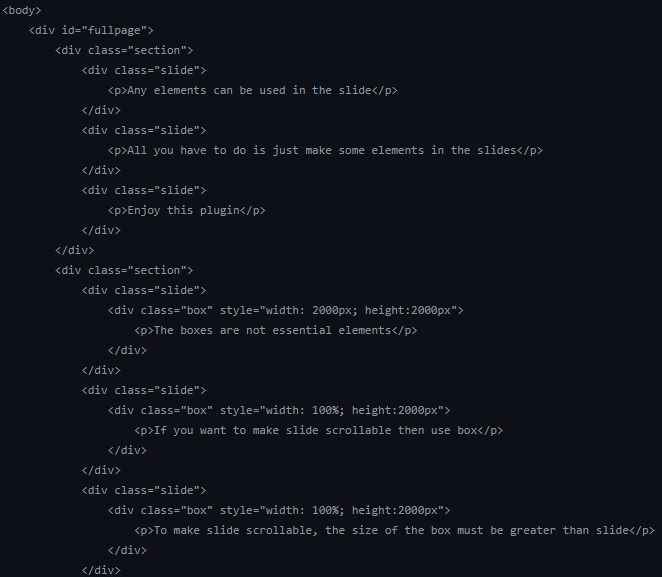
깃허브 링크로 접속해보면, js파일들중 fullpage.js라는 자바스크립트 파일이 존재한다. 이는 직접 작성한 풀페이지 플러그인인데, 위와같이 전공...을 살려서 참 잘도 영어로 주석을 달아놓은 것을 확인할 수 있다.

사용하기위해서는 먼저 html문서에 id가 container인 div를 선언해야한다.
해당 컨테이너 내에는 여러개의 section클래스를 가진 div가 있는데, 이는 세로로 몇개의 화면을 만들것인가에 관한 것이다. 즉, section클래스가 3개라면, 세로로 3개의 화면이 존재하게 된다.
section클래스를 가진 div내에는 slide클래스를 가진 div를 선언해야한다.
가로로 몇개의 화면이 존재하게 될 것인지에 따라 section클래스를 가진 div를 선언하면 된다.
마지막으로 box클래스를 갖는 div태그가 slide내부에 존재하는데, 이는 만약 slide크기보다 더 크게 화면을 사용하고 싶을때 필요한 div 태그이다. box클래스 div태그는 꼭 필요한 것은 아니다.
해당 웹 서비스에서 사용된 일러스트는 모두 아래의 웹 사이트에서 무료로 제공하는 svg파일을 다운로드 받아 사용했다.
Illustrations | unDraw
The design project with open-source illustrations for any idea you can imagine and create. Create beautiful websites, products and applications with your color, for free.
undraw.co
