| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- jQuery
- Binding
- 백엔드
- 네비게이터
- jsp
- 웹서비스
- css3
- dbms
- spring
- html5
- 미로 생성 알고리즘
- 제이쿼리
- MVC
- 로그인
- c programming
- Linked List
- 풀스택
- 웹페이지
- 오라클
- 프론트엔드
- 회원가입
- 서블릿
- 웹개발
- mybatis
- 마이바티스
- 비밀번호찾기
- 스프링
- 프레임워크
- javascript
- Ajax
- Today
- Total
Programmer's Progress
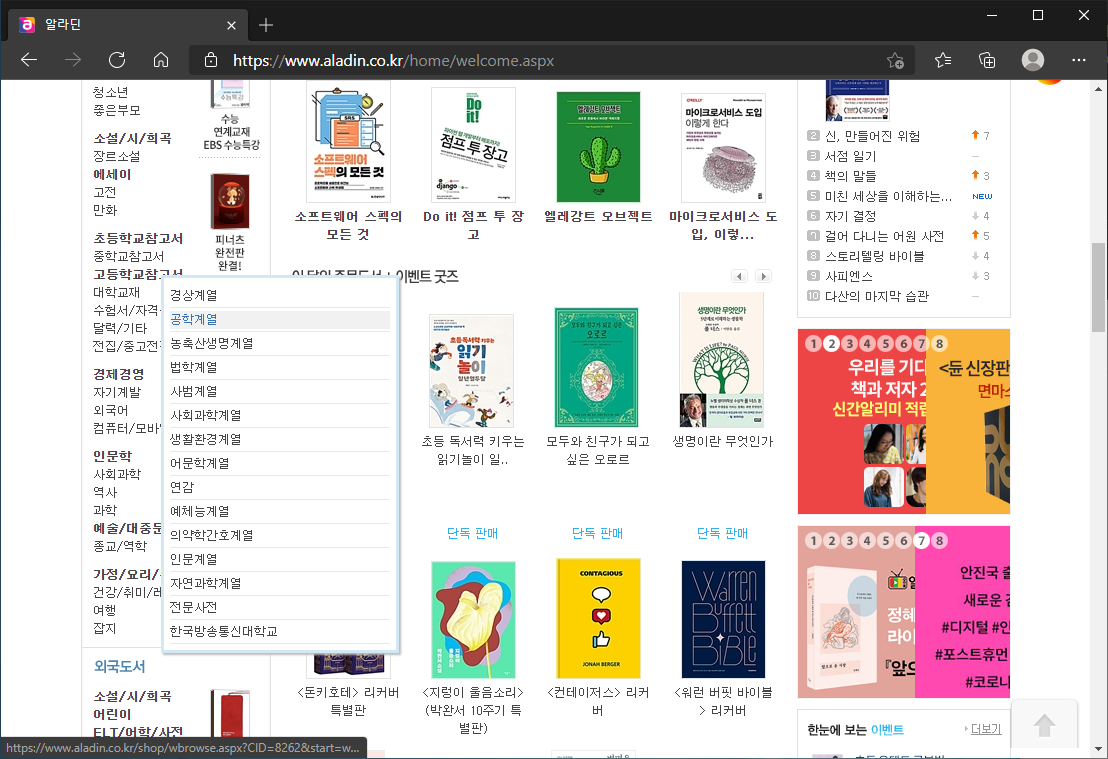
Vertical 네비게이터 구현하기 본문
앞서 구현했던 내비게이터는 Horizontal 한 방식이었다.
따라서 웹 페이지 중에서도 수평적 크기에 여유가 많은 웹페이지에서 활용도가 좋을 것이다.

알라딘 사이트의 경우 PC 사이트의 창 크기를 줄이거나 늘여도 레이아웃 자체가 변하지 않았다.
즉, 미디어 쿼리가 적용되지 않았다는 것인데, 이는 사이트 특성상, 도서와 관련된 많은 정보를 담기 위함으로 추측한다.
도서의 장르에도 여러 가지가 있고, 도서의 상태에도 중고나 신품 같은 차이가 있을 수 있으며, 최근에 나온 책, 베스트셀러, 추천도서, 그 외의 이벤트 광고 등, 다양한 정보를 고객들에게 전달해야 하기 때문이다.
그러나, 브라우저의 창 크기를 제 아무리 늘린다 한들, 고객의 디스플레이 수평 크기가 작다면, 결국 이 많은 정보를
한눈에 보기 어려울 것이다. 그러나 수직 길이는 제한이 없다. 바로 이 점을 활용하여 내비게이터를 설계하면 효과적으로 고객에게 정보를 제공할 수 있지 않을까?

앞서 만든 Horizontal한 방식의 Navigator에서는 hover( ) 이벤트를 등록했기 때문에 사용자가 마우스 커서만
올려도 하위 메뉴들이 나타났지만, 이번에 만든 Vertical 한 방식의 Navigator에서 hover( ) 이벤트를 활용하면
상위 메뉴의 위치가 계속 바뀌는 바람에 사용자가 원하는 메뉴를 선택하기 힘들 것으로 판단하여
click( ) 이벤트를 활용하여 애니메이션 처리를 진행했다.
물론 이번 공부의 목적은 무조건 적으로 Horizontal방식이 나쁘다, Vertical방식이 좋다 라는 것을 보이는 것이 아니다.
다만, 이렇게도 활용할 수 있다, 이건 이러이러한 플랫폼에서 사용하기 좋겠다 식의 설계 방향을 정하는 방법이나 과정을
배우는 것에 목적이 있다.
'JavaScript + JQuery > Self Learning' 카테고리의 다른 글
| Ajax를 이용한 컴퓨터활용능력 실기 합격자 명단 출력하기 (0) | 2021.02.08 |
|---|---|
| 포트폴리오 레이아웃 One Page Scroll (0) | 2021.02.06 |
| 네비게이터 메뉴 선택시 삼각형 표시 추가하기, hover 이벤트로 간결하게 구현하기 (0) | 2021.02.04 |
| animate( ), slideUp( ), slideDown( )으로 네비게이터 구현하기 (0) | 2021.02.03 |
| 이펙트 메소드 hide( ), show( ), fadeIn( ), fadeOut( ), slideDown( ), slideUp( ), fadeTo( ) (0) | 2021.02.03 |



