| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 풀스택
- jsp
- 오라클
- Linked List
- c programming
- 네비게이터
- 프론트엔드
- 백엔드
- Binding
- mybatis
- 프레임워크
- 제이쿼리
- html5
- jQuery
- 웹페이지
- Ajax
- 스프링
- 웹개발
- MVC
- 비밀번호찾기
- 웹서비스
- 마이바티스
- 회원가입
- 로그인
- css3
- 미로 생성 알고리즘
- dbms
- spring
- 서블릿
- javascript
- Today
- Total
Programmer's Progress
포트폴리오 레이아웃 One Page Scroll 본문
블로그에 작업한 소스코드를 여럿 올리고 있지만, 언젠가는 나만의 웹페이지를 구성하고
그곳에 나의 결과물들을 업로드하거나, 소개하는 등의 포트폴리오 사이트를 구현해야겠다는 문득 생각이 들었다.
그래서 다른 사람들의 포트폴리오 사이트를 여럿 구경하던 중, 신기한 포트폴리오를 발견했다.
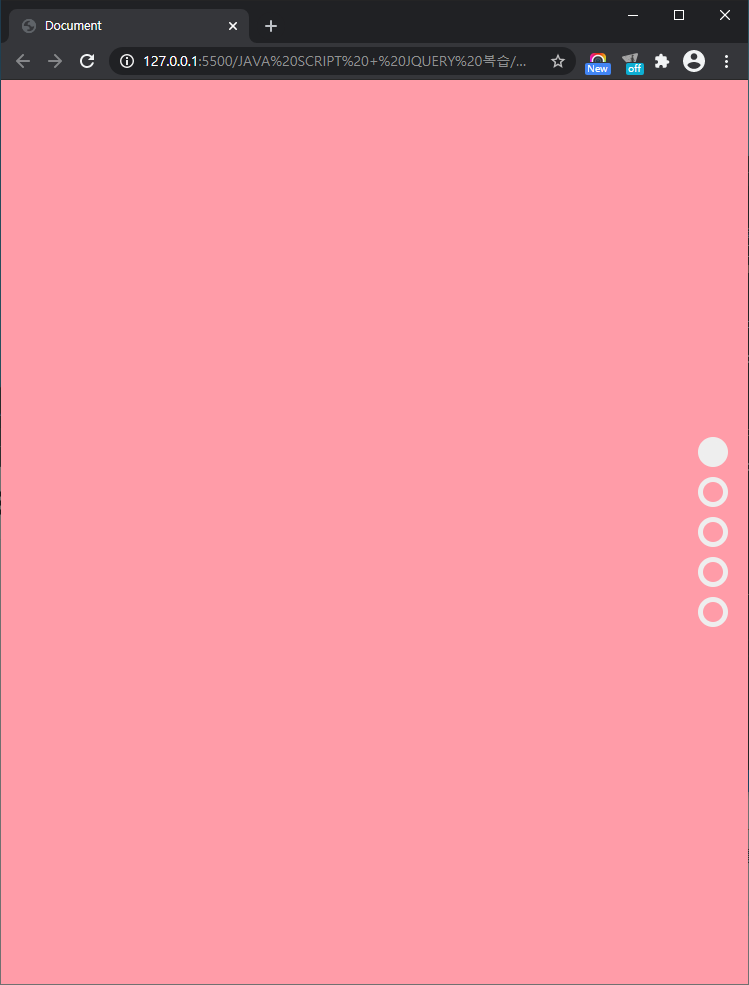
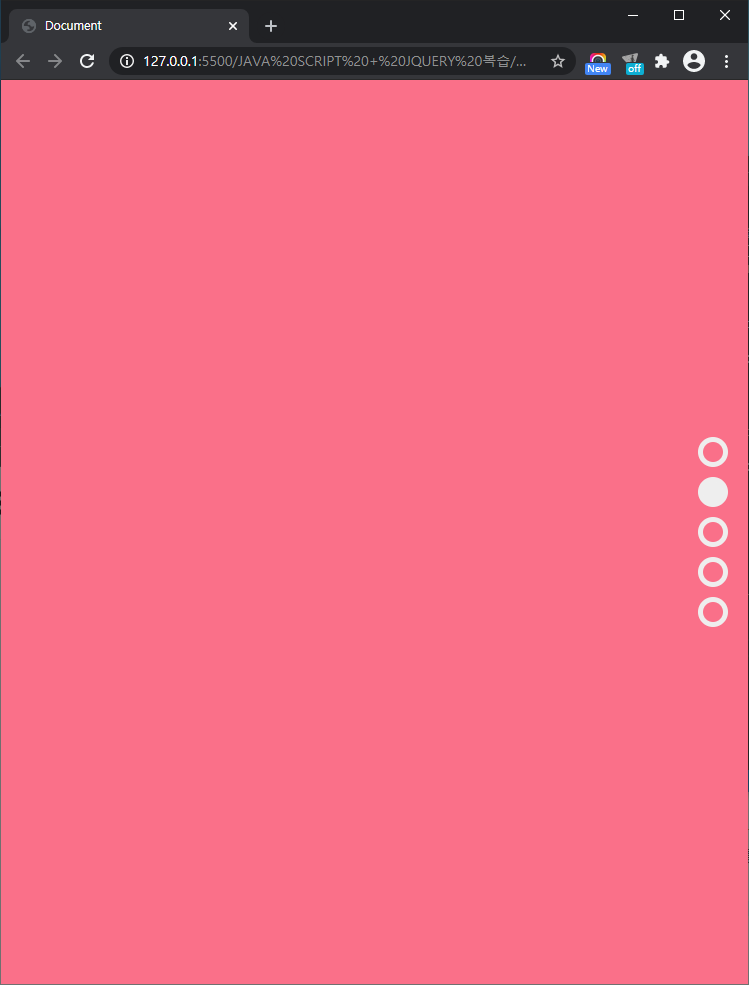
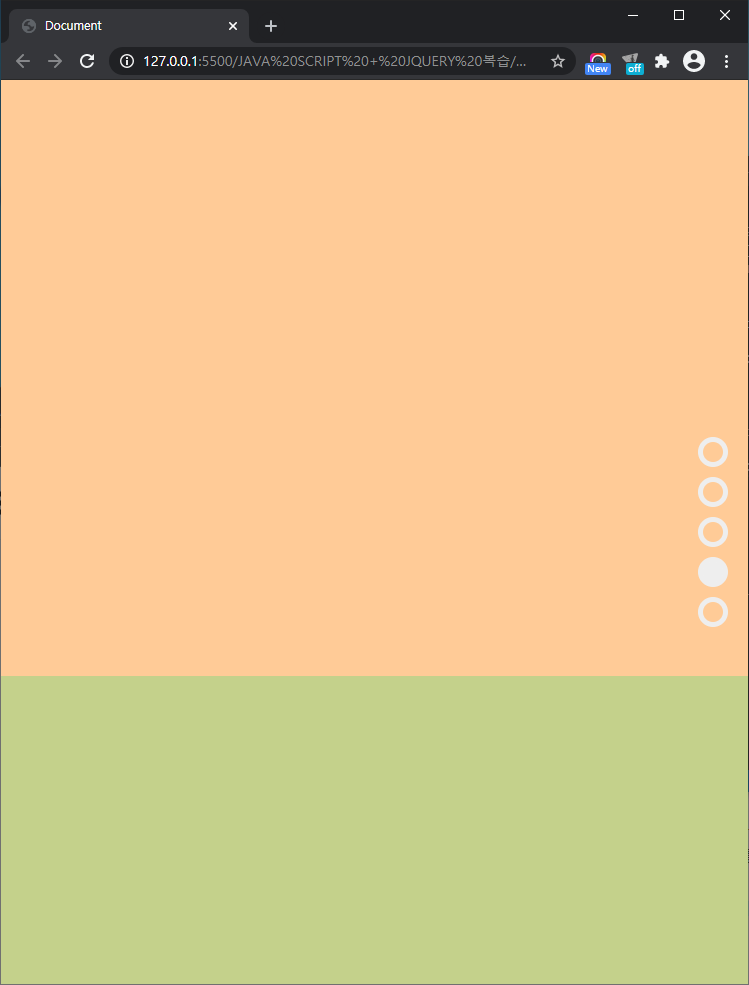
스크롤 한 번만 하면 화면 자체가 페이지 크기만큼 이동하면서 다른 페이지를 보여주었다.
그것은 상당히 인상적인 방식의 포트폴리오였기에 내게 "나도 한 번 구현해보자"라는 식의 동기부여를 해주었다.



처음에는 mousewheel 이벤트만 등록할 생각이었으나, 키보드 위, 아래 방향키로도 조작할 수 있으면
상당히 편리하겠다 싶어서 keydown이벤트도 등록했다. 우측에 있는 내비게이터에는 click이벤트를 등록했다.
JavaScript 소스코드에 보면 이러한 코드가 있다.
$(window).resize(function(){
pageHeight = parseInt($(window).height(),10);
$("#full-page").animate({
"top":(pageHeight*(-1)*$("div.page.selected").index())+"px"
},0,"linear");
});브라우저 창을 수직으로 크기를 조절했을 때 각 페이지들의 크기 또한 줄어들거나 늘어나면서 앞서 animate( )로
top을 조절해두었던 것이 제대로 작동하지 않으면서 일어나는 문제가 있었다.
이 문제를 해결하기 위해서 resize( )하면 그 즉시 다시 창에 크기에 맞게 top을 조절하는 것이다.
이때 시간은 0으로 설정해야만 resize( )하는 동안 즉시 반영이 된다.
$("html").on("mousewheel keydown",function(e, delta){
var E = e.originalEvent;
var obj = $("div.page.selected");
if(E.wheelDelta>0 || e.keyCode == 38){
if(obj.index()>0 && !$("#full-page").is(":animated")){
$("div#quick-select li.point").eq(obj.index()).removeClass("pointSelected");
$("div#quick-select li.point").eq(obj.index()).prev("li.point").addClass("pointSelected");
$(obj).removeClass("selected");
$(obj).prev("div.page").addClass("selected");
$("#full-page").animate({
"top":(pageHeight*(-1)*$("div.page.selected").index())+"px"
},2000,"easeInOutExpo");
}
}else if(E.wheelDelta<0 || e.keyCode == 40){
if(obj.index()<pageCount-1 && !$("#full-page").is(":animated")){
$("div#quick-select li.point").eq(obj.index()).removeClass("pointSelected");
$("div#quick-select li.point").eq(obj.index()).next("li.point").addClass("pointSelected");
$(obj).removeClass("selected");
$(obj).next("div.page").addClass("selected");
$("#full-page").animate({
"top":(pageHeight*(-1)*$("div.page.selected").index())+"px"
},2000,"easeInOutExpo");
}
}
})mousewheel 이벤트를 담는 과정에서도 눈여겨볼 것이 있었다.
scroll이나 touch이벤트는 이벤트를 담는 객체가 event > originalEvent > wheelDelta와 같이
내부에 존재한다는 사실을 배웠다. 따라서 마우스 휠을 어떻게 조작했는지 확인하기 위해서는
위의 소스코드처럼 사용해야 한다.
마지막으로 이번에 구현한 원페이지 스크롤 방식의 웹사이트를 구현할 때 html, body의 width, height를 100%로 설정하고, 스크롤 바를 없애기 위해 overflow:hidden을 적용하며 #full-page를 display:relative 혹은 display:absolute 해야 한다는 것을 알았다. 그렇지 않으면 위와 같은 애니메이션이 제대로 동작하지 않았다.
이번에 구현한 방식은Vertical 한 방식이다. 상하로 밖에는 움직이지 않는다.

그러나 위와 같이 페이지의 HTML 소스코드를 작성하고 animate( )에서 top을 조절하던 것과 같이
left을 조절하면 충분히 구현할 수 있지 않을까 싶다.
'JavaScript + JQuery > Self Learning' 카테고리의 다른 글
| Ajax를 이용한 XML 데이터 Binding 하기 (1) | 2021.02.09 |
|---|---|
| Ajax를 이용한 컴퓨터활용능력 실기 합격자 명단 출력하기 (0) | 2021.02.08 |
| Vertical 네비게이터 구현하기 (0) | 2021.02.05 |
| 네비게이터 메뉴 선택시 삼각형 표시 추가하기, hover 이벤트로 간결하게 구현하기 (0) | 2021.02.04 |
| animate( ), slideUp( ), slideDown( )으로 네비게이터 구현하기 (0) | 2021.02.03 |



