| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- c programming
- 웹개발
- html5
- 서블릿
- 제이쿼리
- 백엔드
- 오라클
- javascript
- 프론트엔드
- 웹페이지
- dbms
- 풀스택
- 프레임워크
- css3
- 미로 생성 알고리즘
- mybatis
- Binding
- 마이바티스
- Ajax
- 네비게이터
- 웹서비스
- MVC
- 회원가입
- jQuery
- 스프링
- 로그인
- jsp
- Linked List
- 비밀번호찾기
- spring
- Today
- Total
Programmer's Progress
JQuery 배열 관련 메소드 each( ), grep( ) 본문
JQuery 배열 관련 메소드 each( ), grep( )
Blanc et Noir 2021. 1. 25. 16:23HTML5 + CSS3를 독학하면서 웹페이지의 뼈대를 구성하고 고정된 스타일을 지정하는 등
정적인 요소들을 표현하는 방법을 배웠고, 이제 Java Script + JQuery를 배우면서 동적인 요소를
표현하는 방법을 배우기 시작했다.
Java Script를 공부하면서 느낀 것이지만, id나 class, value, name 등의 속성들이 그다지 쓸모가 없다고
생각했던 나 자신의 모습이 조금 무신경하지 않았나 싶고, 중요성을 제대로 이해하지 못한 채 대충 아무렇게
작명했던 스스로의 안일함에 반성하게 되었다. 또한 이 속성들은 기초중의 기초기 때문에 확실히 익혀야겠다는
생각이 들었다.
HTML5 : Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="jquery 연동 - 3.css">
<script src ="../../../JQUERY/jquery.js"></script>
<script src="jquery 연동 - 3.js"></script>
<title>Document</title>
</head>
<body>
<div id="container">
<ul id="unordered-list-id-1">
<li class="unordered-list-class-1">내용 1</li>
<li class="unordered-list-class-1">내용 2</li>
<li class="unordered-list-class-1">내용 3</li>
</ul>
<select id="select-1">
<optgroup id="group-1" label="그룹 1">
<option value="opt1">옵션 1</option>
<option value="opt2">옵션 2</option>
<option value="opt3">옵션 3</option>
<option value="opt4">옵션 4</option>
</optgroup>
<optgroup id="group-2" label="그룹 2">
<option value="opt5">옵션 5</option>
<option value="opt6">옵션 6</option>
<option value="opt7">옵션 7</option>
<option value="opt8">옵션 8</option>
</optgroup>
</select>
<ul id="unordered-list-id-2">
<li class="unordered-list-class-2"><label><input type="checkbox" value="reading">독서</label></li>
<li class="unordered-list-class-2"><label><input type="checkbox" value="riding">자전거</label></li>
<li class="unordered-list-class-2"><label><input type="checkbox" value="climbing">등산</label></li>
</ul>
<ul id="unordered-list-id-3">
<li class="unordered-list-class-3"><label><input type="radio" value="male" name="gender">남성</label></li>
<li class="unordered-list-class-3"><label><input type="radio" value="female" name="gender">여성</label></li>
</ul>
</div>
</body>
</html>
CSS : Source Code
li {
list-style-type: none;
}
.unordered-list-class-2, .unordered-list-class-3{
display: inline-block;
}
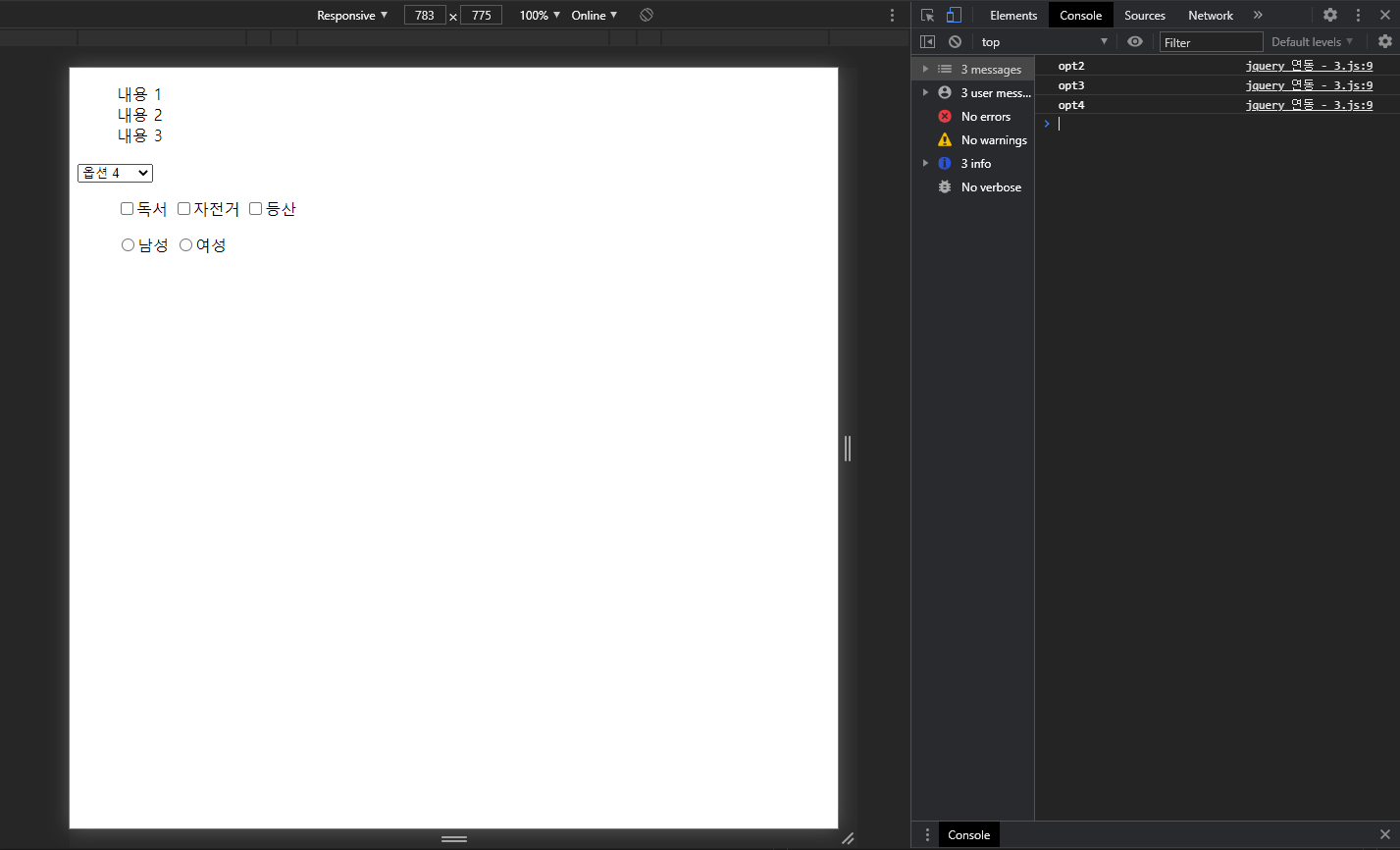
Java Script : Source Code
$(document).ready(function(){
$("select#select-1").change(function(){
$("select#select-1 option:selected").css({
color:"red"
});
$("select#select-1 option").not(":selected").css({
color:"black"
});
console.log($("select#select-1 option:selected").val());
});
/* for문을 이용한 반환방법 (1)
$("ul#unordered-list-id-2").change(function(){
var i;
$("ul#unordered-list-id-2 input:checked").closest("label").css({
color:"blue"
});
$("ul#unordered-list-id-2 input").not(":checked").closest("label").css({
color:"black"
});
for(i=0; i<$("ul#unordered-list-id-2 input").length; i++){
if($("ul#unordered-list-id-2 input").eq(i).is(":checked") == true){
console.log(($("ul#unordered-list-id-2 input").eq(i)).val());
}
}
});
*/
/* each문을 이용한 반환방법 (2)
$("ul#unordered-list-id-2").change(function(){
var arr = new Array();
$.each($("ul#unordered-list-id-2 input"),function(index, obj){
if($(obj).is(":checked") == true){
arr.push(obj)
}
})
var i;
for(i=0; i<arr.length; i++){
console.log($(arr[i]).val());
}
});
*/
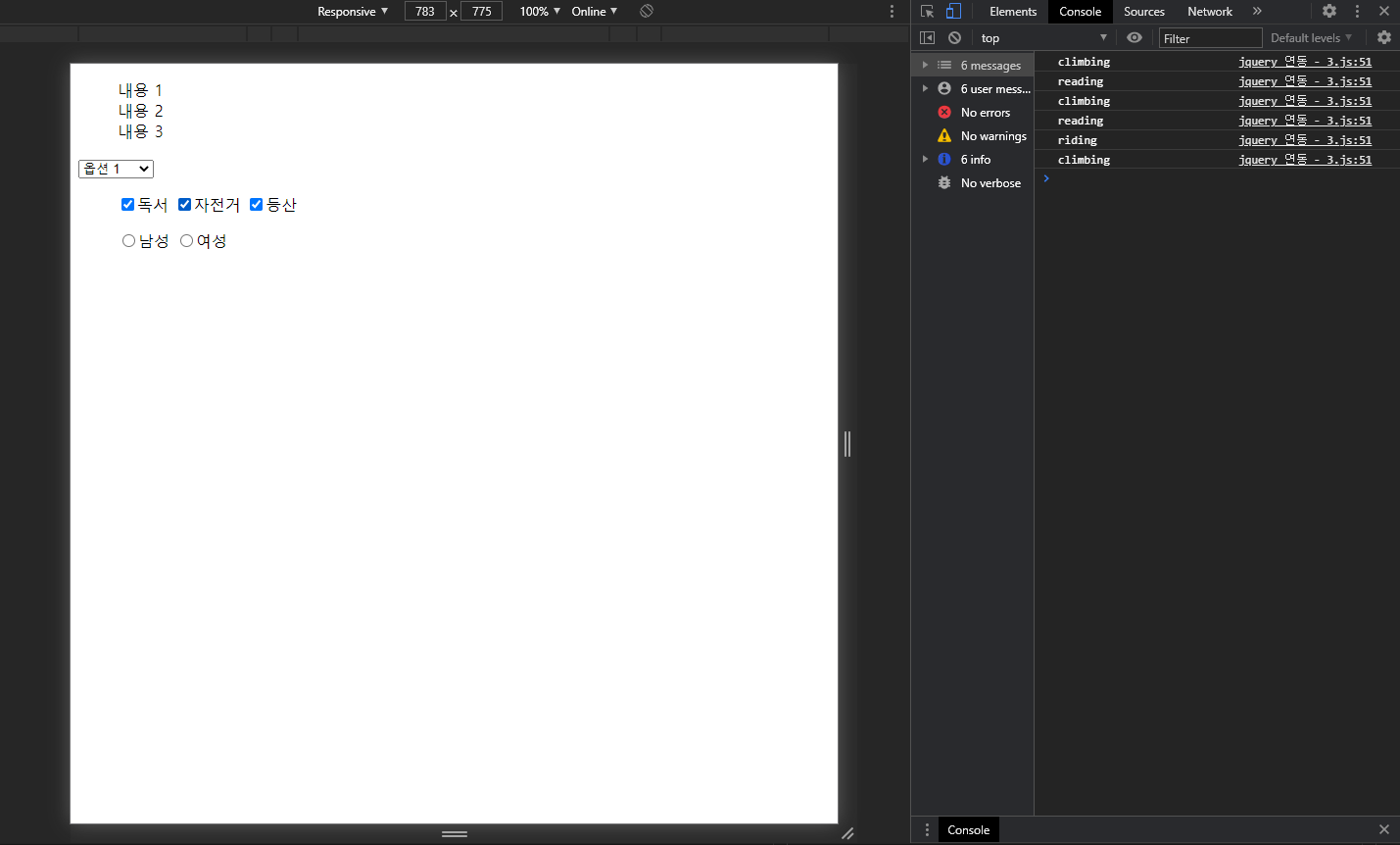
//$.grep( ) 메소드를 이용한 반환방법 (3)
$("ul#unordered-list-id-2").change(function(){
var arr = $.grep($("ul#unordered-list-id-2 input"),function(obj, index){
if($(obj).is(":checked") == true){
return true;
}else{
false;
}
});
for(i=0; i<arr.length; i++){
console.log($(arr[i]).val());
}
});
});Java Script의 소스코드에서 주석처리된 checked 된 input 요소를 반환하는 방식(1), (2)는
주석 처리가 되지 않은 반환방법(3)과 동작이 같다.
$("ul#unordered-list-id-2 input:checked").closest("label").css({
color:"blue"
});
$("ul#unordered-list-id-2 input").not(":checked").closest("label").css({
color:"black"
}); 위의 소스코드는 Java Script 소스코드인데, 여기서 checked 된 input 요소의 상위 레이블의 color 속성을 바꾸는 것이다. 그런데 테스트하다 보니 한 번 checked 된 input의 label color가 다른 옵션을 check 했을 때도 그대로 blue 색상을 유지하는 것을 보고 해결방법을 찾아보았다.
해결방안은 not( ) 메서드였다. :checked 가상클래스가 활성화되어있지 않은 input 요소를 선택하기 위해서는 not( )메소드에 ":checked"와 같이 인자를 넘겨줌으로써 해결할 수 있었다.
(1)의 방식의 경우 배열에 저장하지 않고 바로 콘솔 창에 내용을 출력하도록 했다.
(2)의 방식의 경우 미리 배열을 선언하고, 이 배열에 checked가 된 input 요소를 push했다.
(3)의 방식의 경우 미리 배열을 선언하는 것은 (2)의 방식과 같으나, push( ) 메서드 사용 없이 true 혹은 false만 리턴했을 뿐이다. 이렇게 true를 return 하는 obj 즉, checked 된 input 요소는 arr배열에 자동으로 push 되는 것과 같이 동작한다.


처음에는 $. map( )이나 $. grep( )을 사용하기 위해서는 일단 임시 배열에 input요소를 전부 집어넣고, 이를 매개변수로 넘겨주어야만 동작하는 줄 알았다. 그러나 그런 불필요한 절차 없이 바로 선택자를 이용해 전부 집어넣을 수 있다는 사실을 배웠다. 이것이 여태 배워온 Java와는 다른 방식에 적잖은 문화충격... 을 느꼈다.
'JavaScript + JQuery > Self Learning' 카테고리의 다른 글
| Vertical 네비게이터 구현하기 (0) | 2021.02.05 |
|---|---|
| 네비게이터 메뉴 선택시 삼각형 표시 추가하기, hover 이벤트로 간결하게 구현하기 (0) | 2021.02.04 |
| animate( ), slideUp( ), slideDown( )으로 네비게이터 구현하기 (0) | 2021.02.03 |
| 이펙트 메소드 hide( ), show( ), fadeIn( ), fadeOut( ), slideDown( ), slideUp( ), fadeTo( ) (0) | 2021.02.03 |
| 라이브러리 이벤트로 select 태그 add( ), remove( ) 구현하기 (0) | 2021.02.03 |



